排序
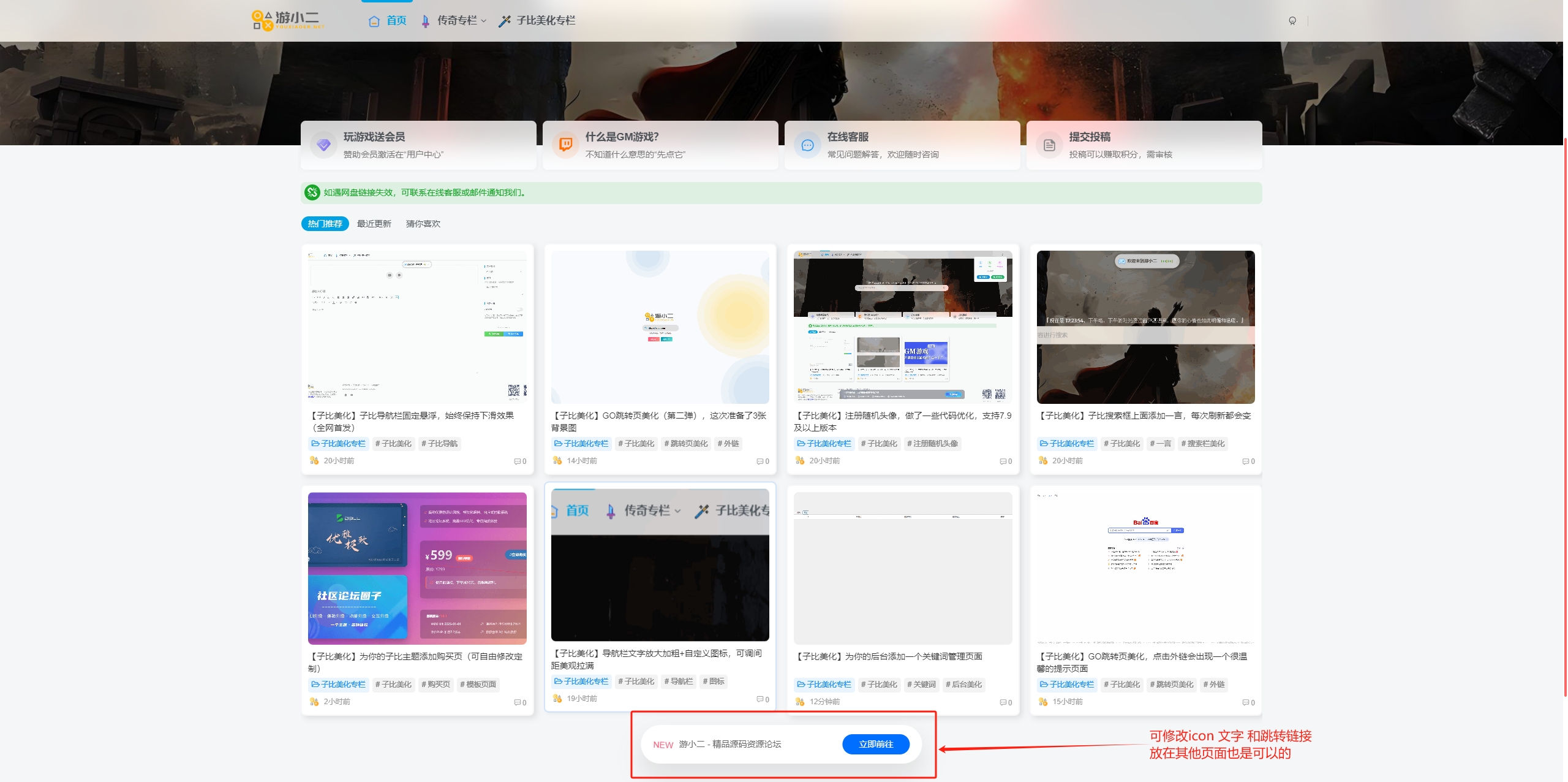
【子比美化】为你的子比主题添加购买页(可自由修改定制)
效果图如下可自由更改图片和文字以及跳转链接教程开始1.下载下面php页面模板 放到网站根目录/wp-content/themes/zibll/pages目录中进入wordpress中页面-新建页面-选择模板后发布即可
【子比美化】为你的网站增加一个好看的文章统计
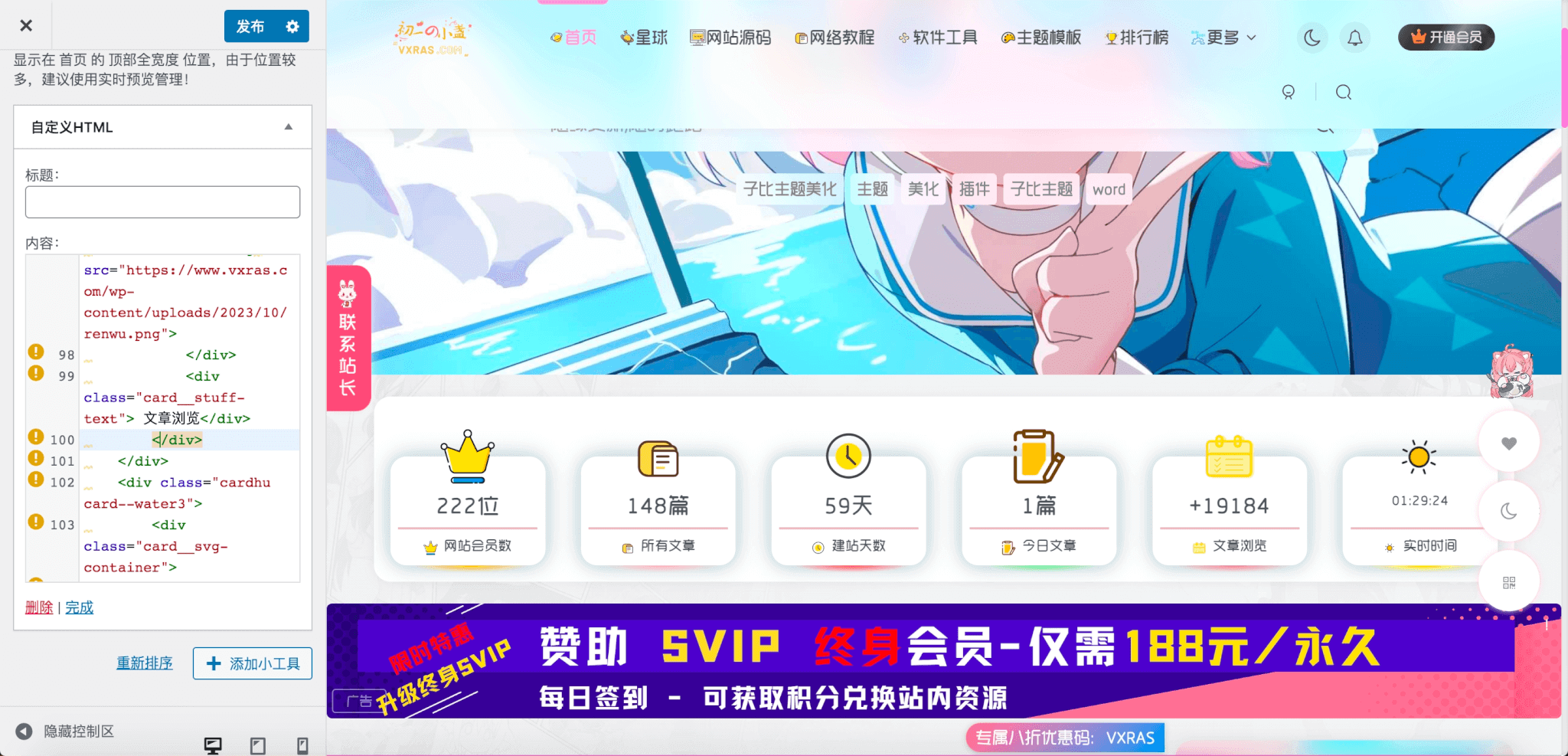
教程开始将下方代码放至主题目录下的header.php内<!--调用信息代码--> <!--底部统计用的代码--> <script type='text/javascript' > <?php //用户总数 $users = $wpdb->...
【子比美化】首页tab切换栏中单个选中美化
教程开始复制下面代码-添加到子比主题设置中的自定义css代码中即可 如何设置这种tab切换栏?进入子比主题设置-页面&显示-首页配置-更多栏目-添加输入标题和分类目录或专题即可
【子比美化】动态背景符号元素效果
效果参考本站(或者看图)教程开始首先我们将下面的代码放到:全局&功能-自定义代码-自定义底部HTML代码<link rel='stylesheet' href='/wp-content/themes/zibll/yuansufuhao.css' />...
【子比美化】手机底部Tab栏美化
效果图 第一步打开子比主题后台-自定义css 将下面代码添加到自定义css.moxing-icon{ position: absolute; bottom:15px; left: 50%; transform: translateX(-50%); background-color: var(--mai...