排序
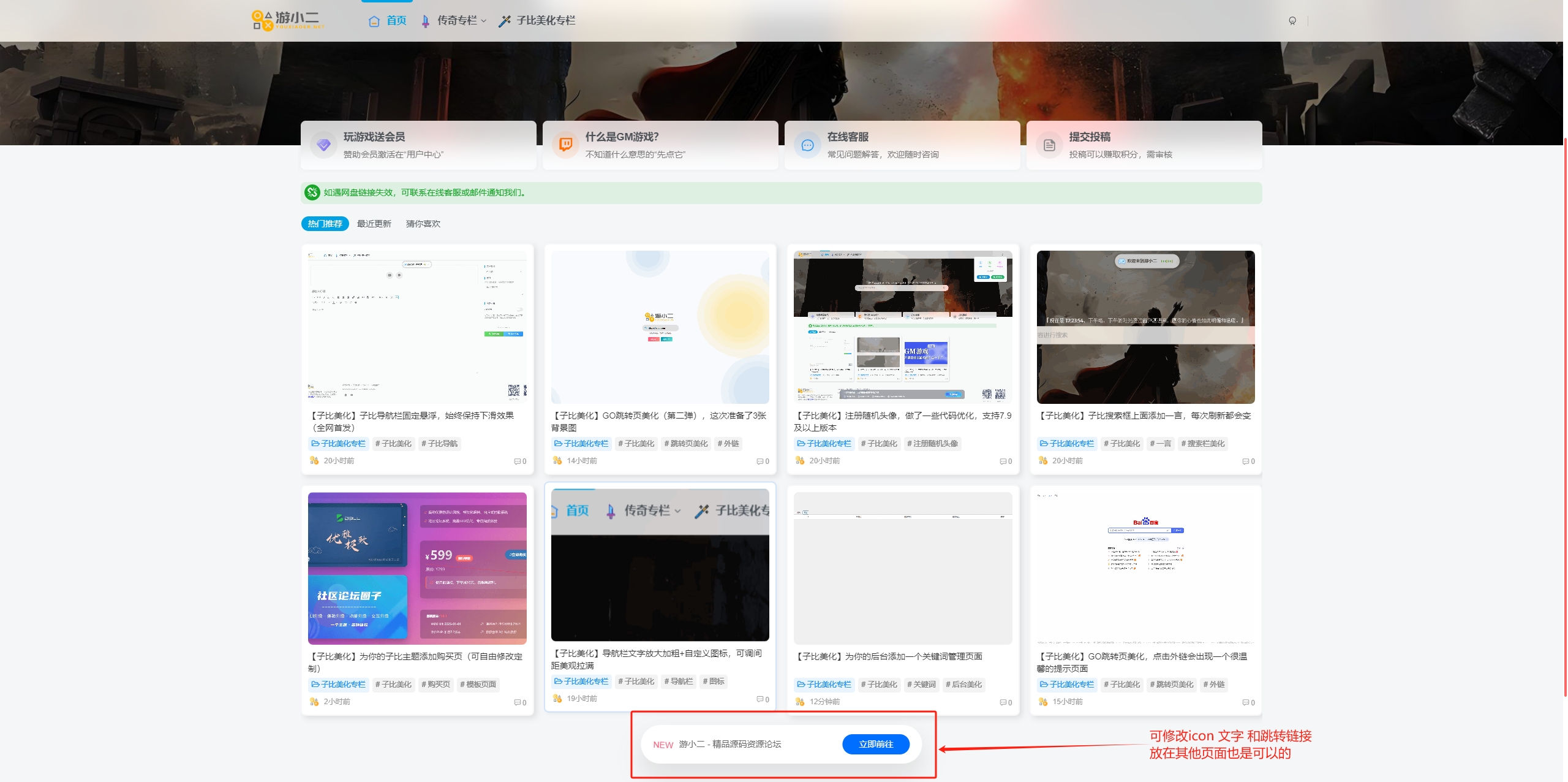
【子比美化】为你的子比主题添加购买页(可自由修改定制)
效果图如下可自由更改图片和文字以及跳转链接教程开始1.下载下面php页面模板 放到网站根目录/wp-content/themes/zibll/pages目录中进入wordpress中页面-新建页面-选择模板后发布即可
网站文章自动内链和自动添加标签
效果如下 实现文章发布时自动检测关键字并将其转换为标签的功能,确实可以在后台发布文章时生效。使用教程代码添加到子比主题目录中functions.php或者func.php中add_action('save_post', '...
【子比美化】友情链接(网址导航)页面添加一键获取信息功能
介绍此效果是初一发到子比论坛的,因为接口失效了,我拿来加了个正常的接口,加个获取成功的弹窗提示(接口失效文章评论提醒下)教程开始下面代码放进主题文件zibll目录下的func.php或者funct...
【子比美化】页面底部添加自适应白色波浪效果
效果图教程开始复制下面css代码 添加到自定义css中把下面的代码放到footer.php文件的<footer class='footer'>标签的前面即可<svg class='waves' xmlns='http://www.w3.org/2000/svg' x...
【子比美化】子比导航栏固定悬浮,始终保持下滑效果(全网首发)
具体效果参考本站,刷新页面也不会有任何变化,始终保持页面下滑时才出现的效果。相对来说改动的地方比较多,设置了积分,需要的拿。教程:wp-content/themes/zibll/js/main.js文件中搜throttle...
【子比美化】文章列表移入上浮蓝色边框扫动效果
效果图教程开始下面代码放入WordPress后台-zibll主题设置-全局-自定义JavaScript代码document.addEventListener('DOMContentLoaded', function () { const postsElements = document.querySelec...
【子比美化】为你的子比主题添加一个小黑屋页面
教程开始进入wp-content/themes/zibll/pages文件夹 下载下面文件 上传到这个文件夹中进入WordPress后台-页面-新建页面-侧边栏模板选择用户封禁,之后写标题,然后保存 刷新一下再次保存即可文件...