排序
【子比美化】子比邮箱默认样式修改,外观更加简洁高端
效果图教程开始进入网站根目录/wp-content/themes/zibll/inc/functions/zib-email文件在大概68行的位置找到$content变量 复制下面代码替换变量即可我的子比版本为8.1版本不同可能会导致行数不同...
【子比美化】页脚底部渐变备案号,适合二次元风格
效果图教程开始将下面HTML代码添加到页面显示-页脚底部中<img src='https://moxingbk.com/demo/ba.svg' width='23px'></img> <a href='https://beian.miit.gov.cn/'><span...
【子比美化】友情链接(网址导航)页面添加一键获取信息功能
介绍此效果是初一发到子比论坛的,因为接口失效了,我拿来加了个正常的接口,加个获取成功的弹窗提示(接口失效文章评论提醒下)教程开始下面代码放进主题文件zibll目录下的func.php或者funct...
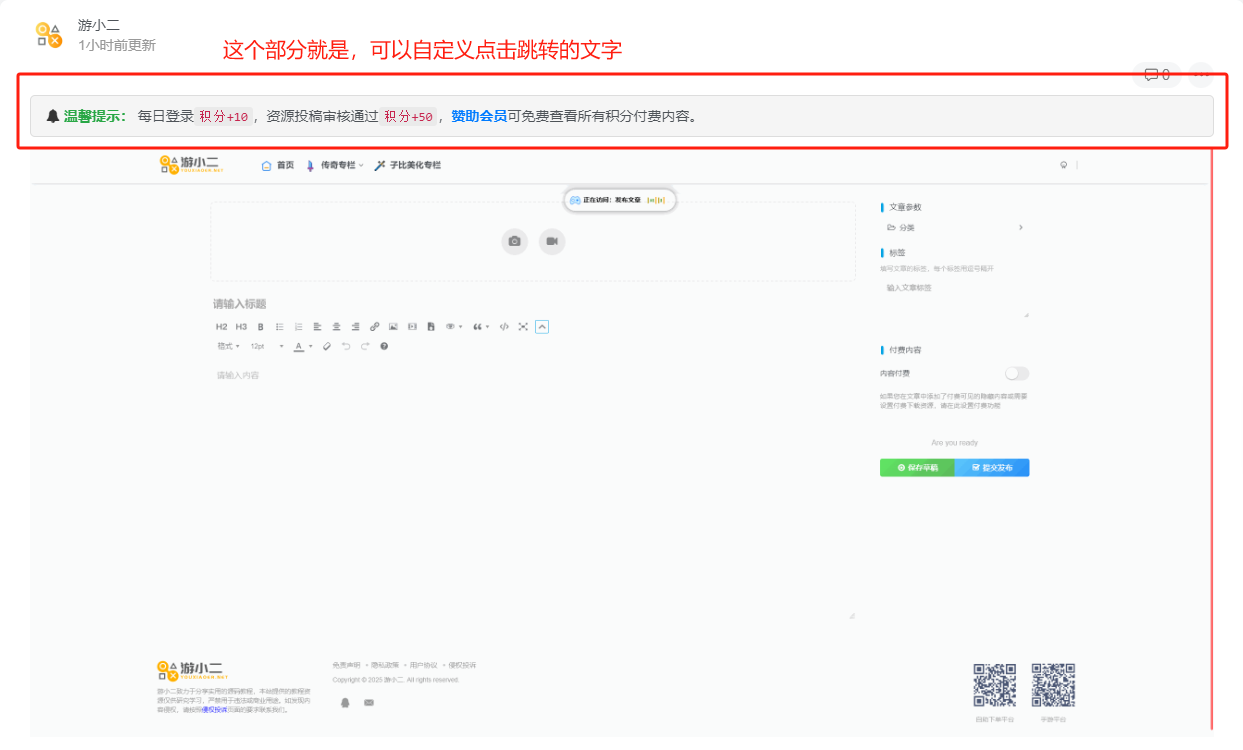
【子比美化】文章开始位置加上“温馨提示”,可自定义跳转链接
这个没啥难度,参考我的文章吧,也就是一行代码的事,拿去吧。路径:zibll主题设置-文章列表-文章页面-文章插入内容(内容前)当然你选后也行。你们自己参考着改吧。
【子比美化】为你的子比主题添加购买页(可自由修改定制)
效果图如下可自由更改图片和文字以及跳转链接教程开始1.下载下面php页面模板 放到网站根目录/wp-content/themes/zibll/pages目录中进入wordpress中页面-新建页面-选择模板后发布即可
【子比美化】页面底部添加自适应白色波浪效果
效果图教程开始复制下面css代码 添加到自定义css中把下面的代码放到footer.php文件的<footer class='footer'>标签的前面即可<svg class='waves' xmlns='http://www.w3.org/2000/svg' x...
【子比美化】验证滑块的图片如何替换?进来看看
具体效果如下,首先的开启滑块功能。位置:zibll主题设置-网络安全-人机验证类型(勾选滑动拼图验证)下载后解压,里面的图片放到captcha文件夹内,放入前可以先清空文件夹再粘贴注:自己做的话...
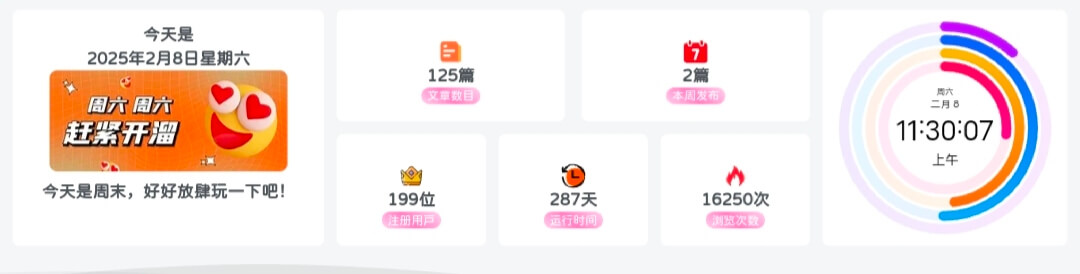
【子比美化】页面底部横向网站信息统计模块
效果图子比主题的主题目录下,header.php 底部添加下方核心函数代码<script type='text/javascript' > //文章总数 <?php $count_posts = wp_count_posts(); $published_posts =$count_...
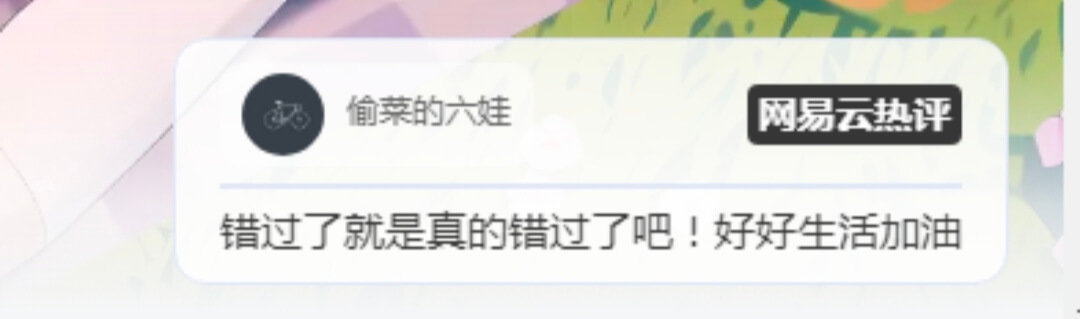
【子比美化】PC端页面底部显示网易云热评
这个原创是由星雨博客站长做的,最初是打算做成冒泡上浮的那种效果,后来觉得简洁的弹窗更为合适,这个弹窗一共做了三种效果,有能力的小伙伴可进行二次开发创作效果图(三种效果的其中一种)进...
网站文章自动内链和自动添加标签
效果如下 实现文章发布时自动检测关键字并将其转换为标签的功能,确实可以在后台发布文章时生效。使用教程代码添加到子比主题目录中functions.php或者func.php中add_action('save_post', '...