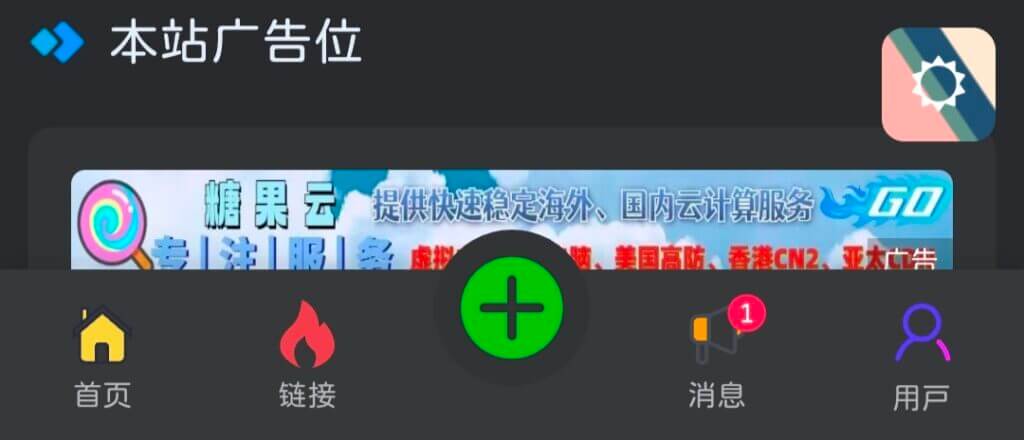
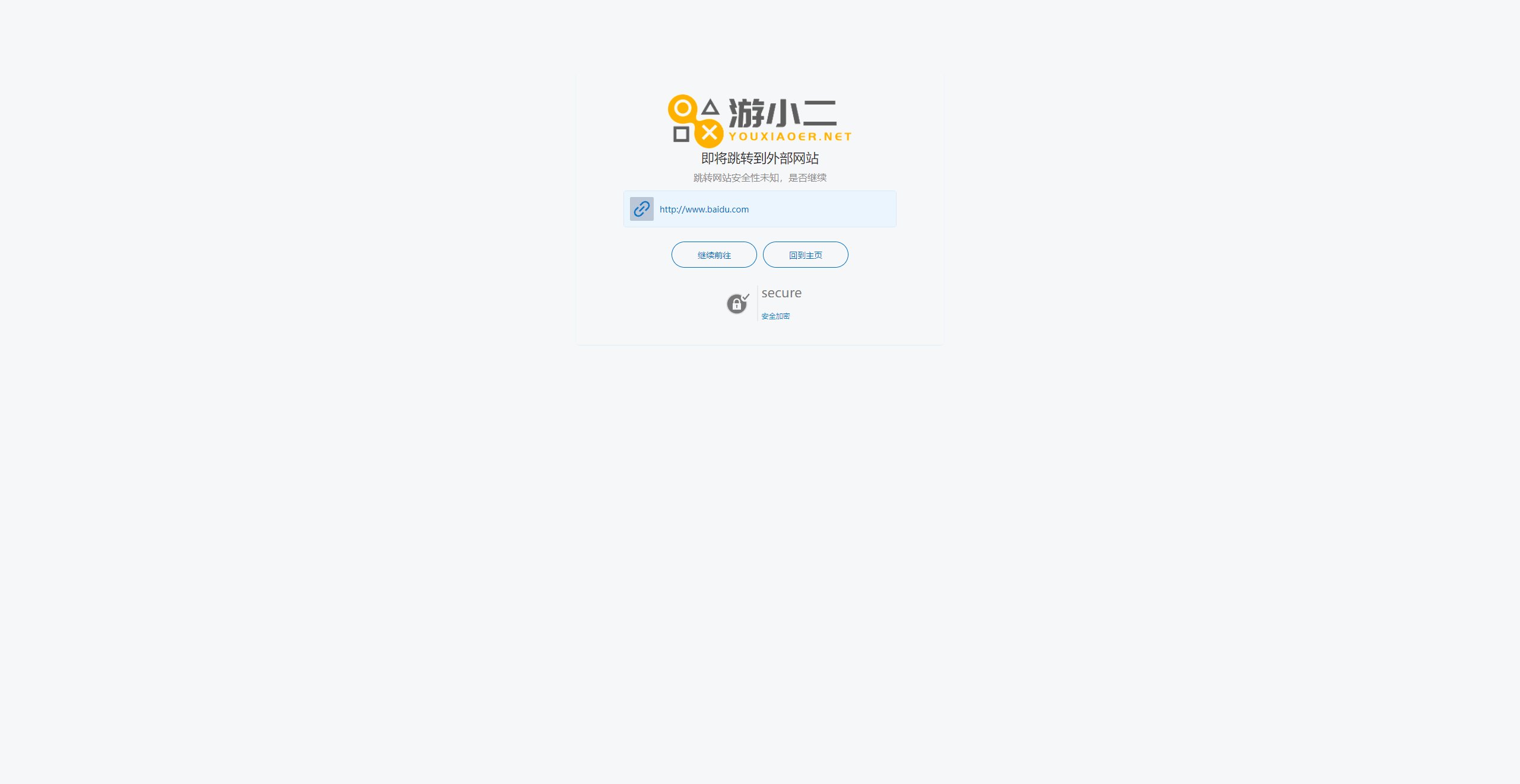
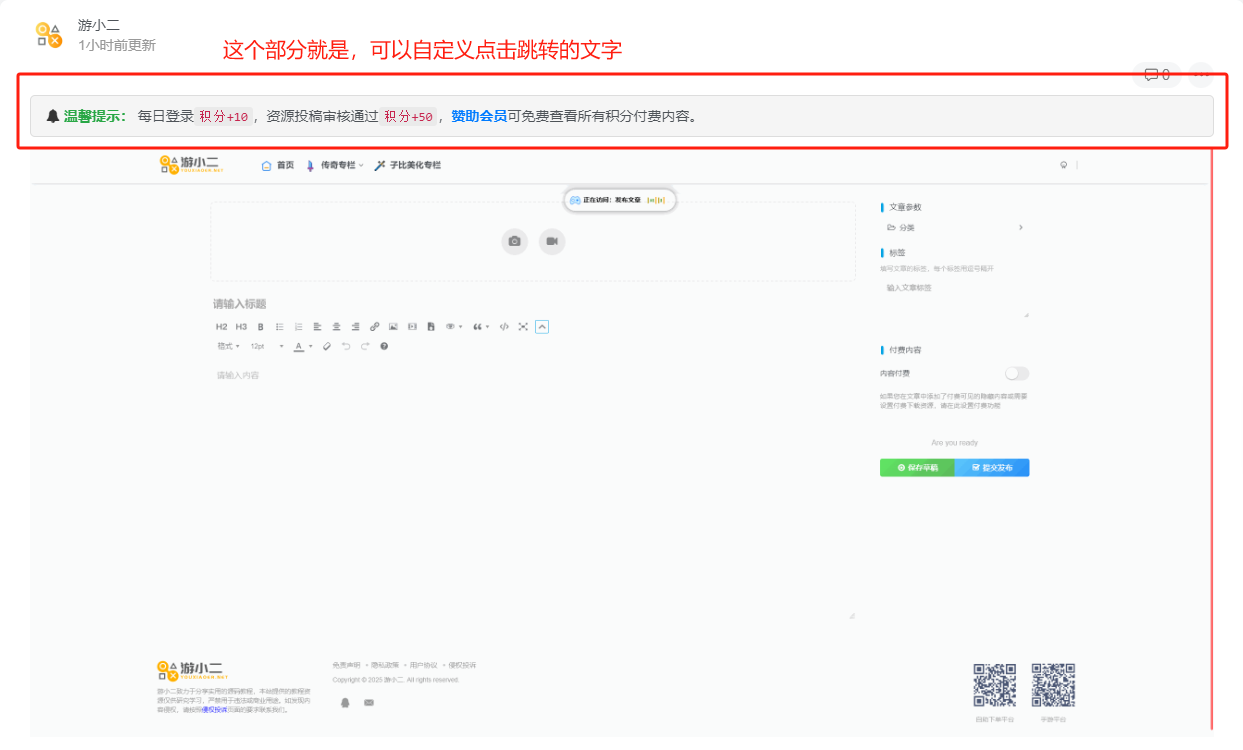
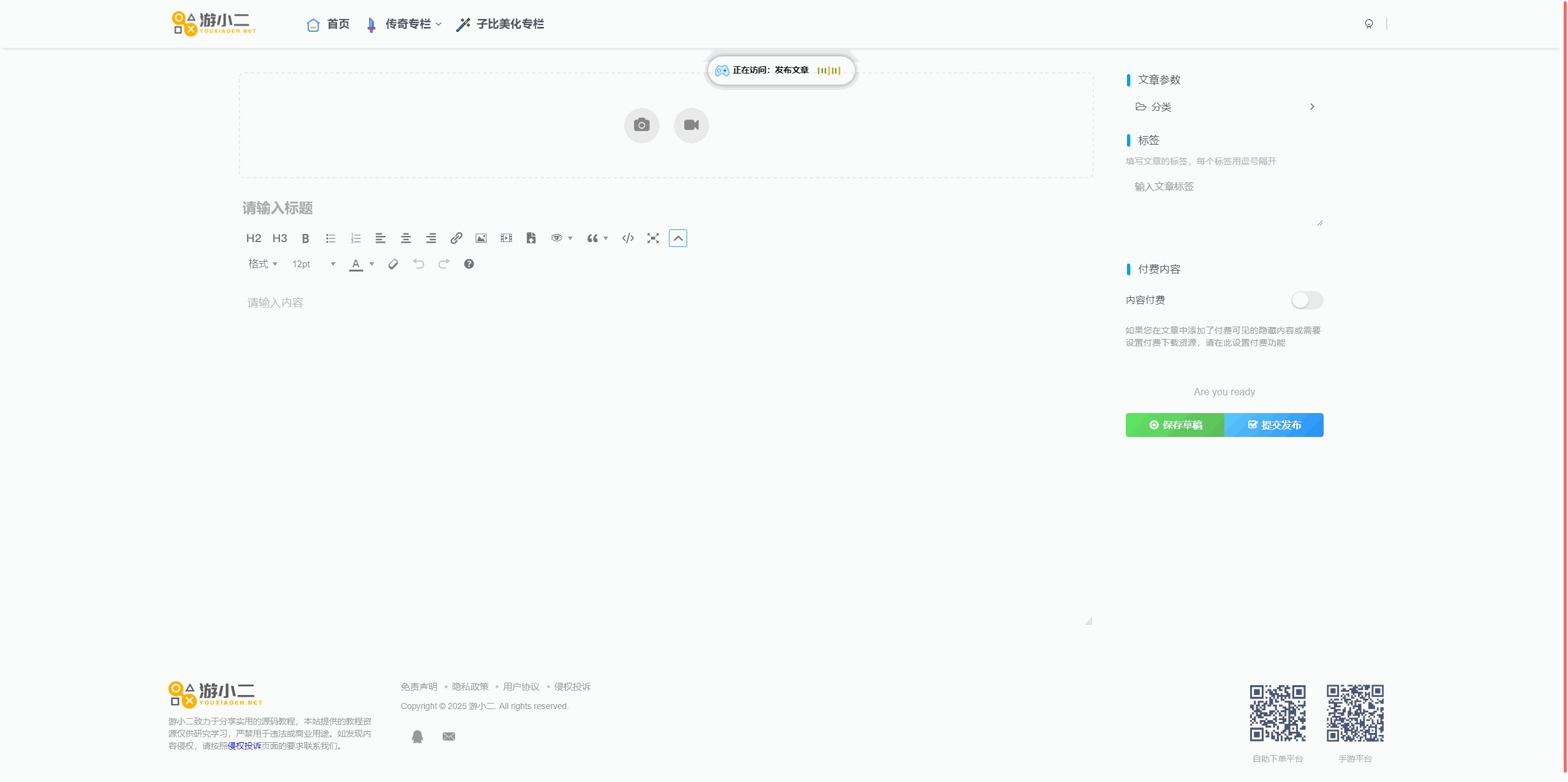
效果图


第一步
打开子比主题后台-自定义css 将下面代码添加到自定义css
.moxing-icon{
position: absolute;
bottom:15px;
left: 50%;
transform: translateX(-50%);
background-color: var(--main-bg-color);
border-radius:50%;
border:7px solid var(--main-bg-color);
}第二步
打开子比主题后台 全局功能 手机底部Tab 找到add发布按钮 将按钮的svg改为圆角按钮,演示图同款svg,如果不用同款图标就要在svg标签里面的class里面添加上moxing-icon这个属性,否则如果有其他发布板块图标会错位
第三步
将下面的图标大小改为55px

版权声明
1
本站名称:游小二-精品源码资源论坛
2
本站网址:youxiaoer.net
3
侵权问题请按照侵权投诉页面要求联系我们。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
禁止以任何方式发布或转载本站的资源贴,访客发现请向站长举报,核实后有奖。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系在线客服。
THE END











暂无评论内容