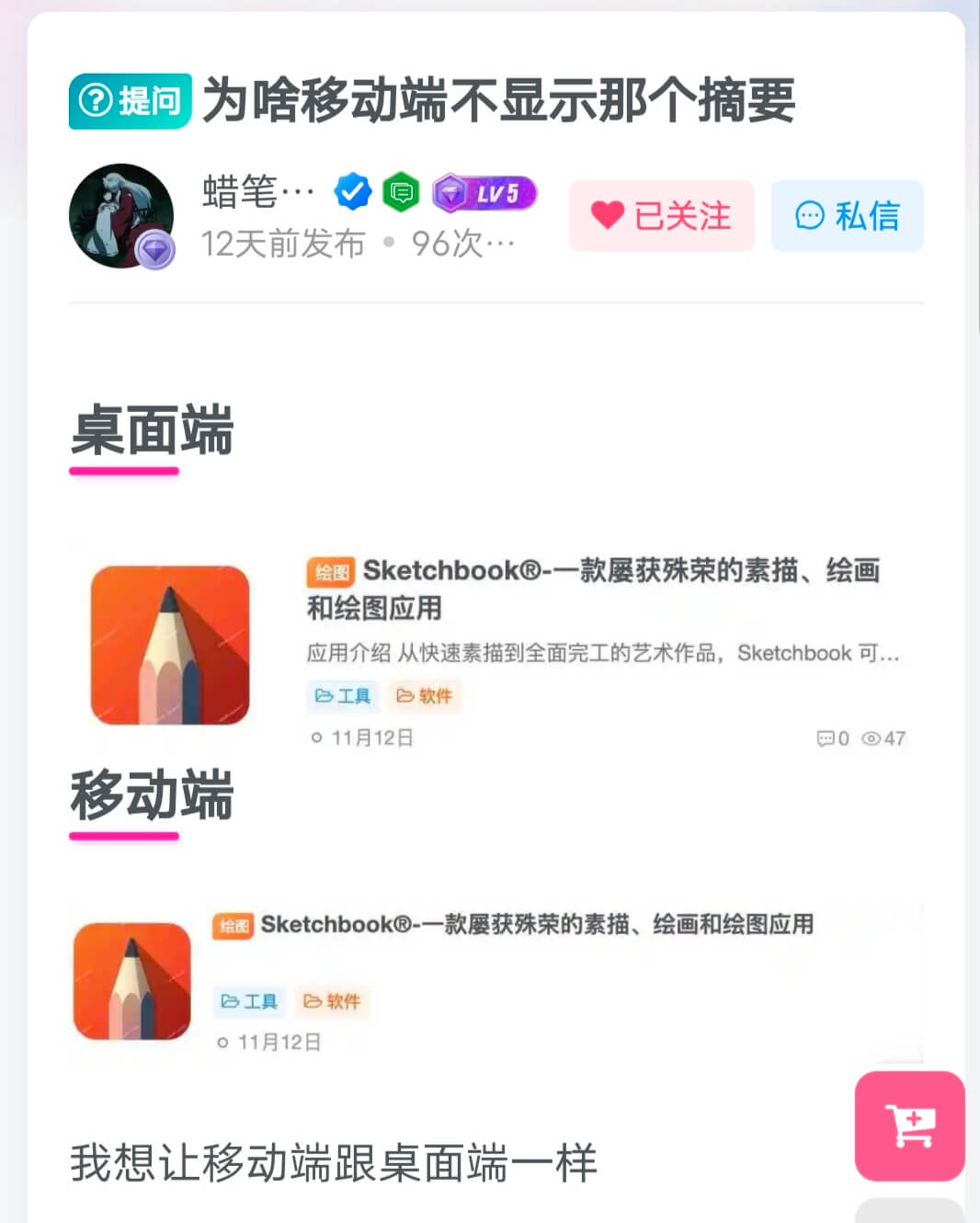
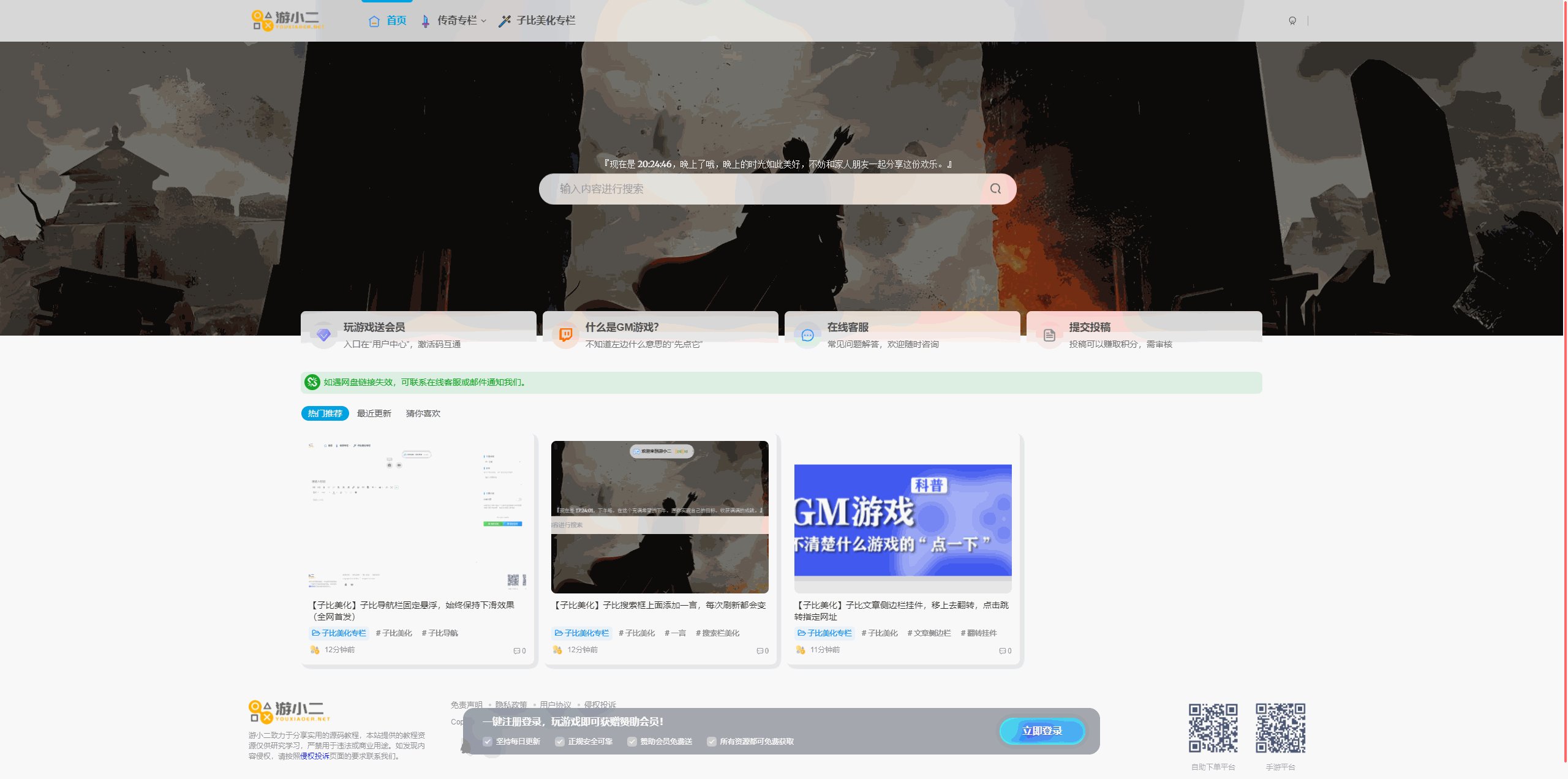
效果参考本站(或者看图)

教程开始
首先我们将下面的代码放到:全局&功能-自定义代码-自定义底部HTML代码
<link rel="stylesheet" href="/wp-content/themes/zibll/yuansufuhao.css" />
<script>$('head').before('<div class="container1"><div class="inner-container1"><div class="shape"></div></div><div class="inner-container1"><div class="shape"></div></div></div>');</script>
<script>$(document).ready(function(){var html='';for(var i=1;i<=50;i++){html+='<div class="shape-container--'+i+' shape-animation"><div class="random-shape"></div></div>'}document.querySelector('.shape').innerHTML+=html});</script>我们将附件直接下载然后在:/wp-content/themes/zibll/目录上传并解压,也就是子比根目录。
版权声明
1
本站名称:游小二-精品源码资源论坛
2
本站网址:youxiaoer.net
3
侵权问题请按照侵权投诉页面要求联系我们。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
禁止以任何方式发布或转载本站的资源贴,访客发现请向站长举报,核实后有奖。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系在线客服。
THE END











暂无评论内容