排序
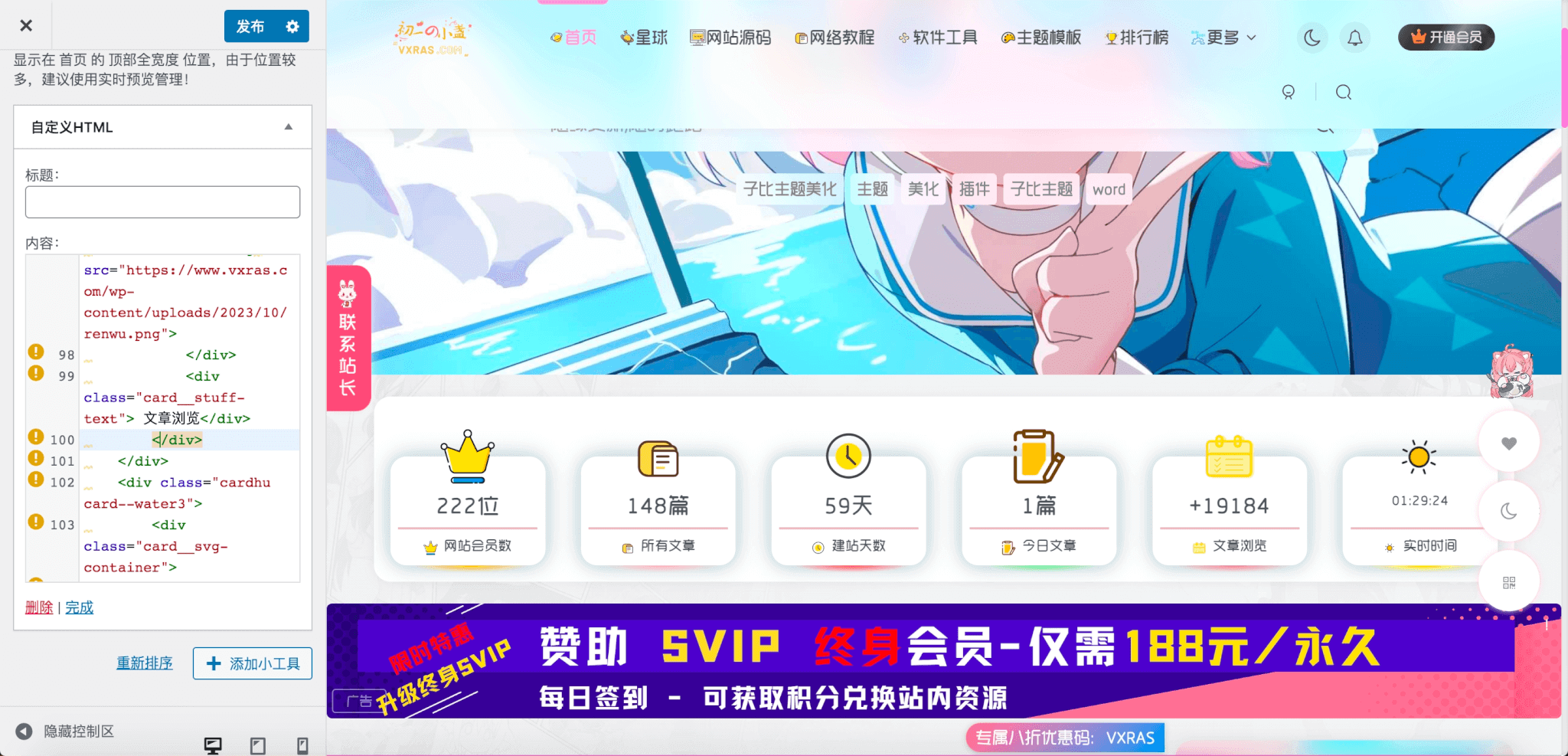
【子比美化】页面底部横向网站信息统计模块
效果图子比主题的主题目录下,header.php 底部添加下方核心函数代码<script type='text/javascript' > //文章总数 <?php $count_posts = wp_count_posts(); $published_posts =$count_...
【子比美化】页面顶部添加摆动的小龙人挂件,也可替换成别的
效果图教程开始复制下面html代码打开wp-content/themes/zibll/inc/functions/zib-header.php文件搜索<nav class='navbar navbar-top <?php echo $m_layout; ?>'>,在这行代码上面添...
【子比美化】手机底部Tab栏美化
效果图 第一步打开子比主题后台-自定义css 将下面代码添加到自定义css.moxing-icon{ position: absolute; bottom:15px; left: 50%; transform: translateX(-50%); background-color: var(--mai...
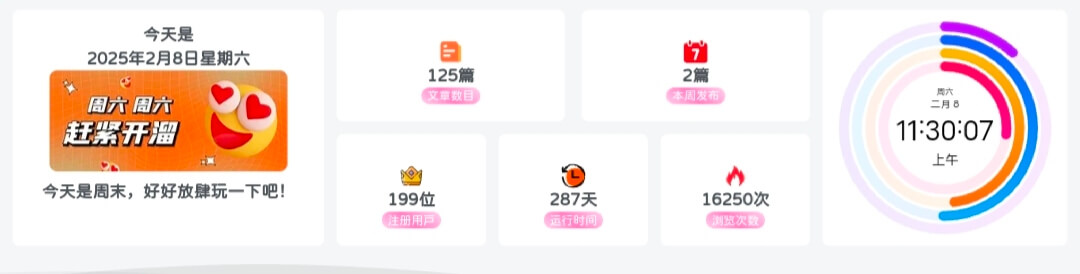
【子比美化】为你的网站增加一个好看的文章统计
教程开始将下方代码放至主题目录下的header.php内<!--调用信息代码--> <!--底部统计用的代码--> <script type='text/javascript' > <?php //用户总数 $users = $wpdb->...
【子比美化】为注册的用户自动赠送VIP会员+认证标识
教程开始进入zibll文件夹中的functions.php或func.php文件 添加下面代码修改+1 year 最终赠送的会员时间,比如一个月:+1 month会员等级修改$set_level = 1;中的1即可使用了date函数获取当前...
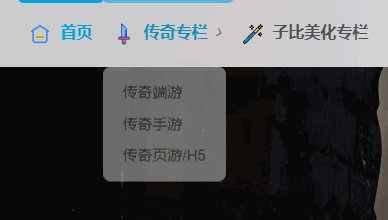
【子比美化】导航栏文字放大加粗+自定义图标,可调间距美观拉满
这个其实很简单,一行代码的事,直接送给你们。先到阿里图标库登录后搜自己喜欢的图标 https://www.iconfont.cn/然后在后台外观-自定义-菜单-首页导航的名字上添加下面代码
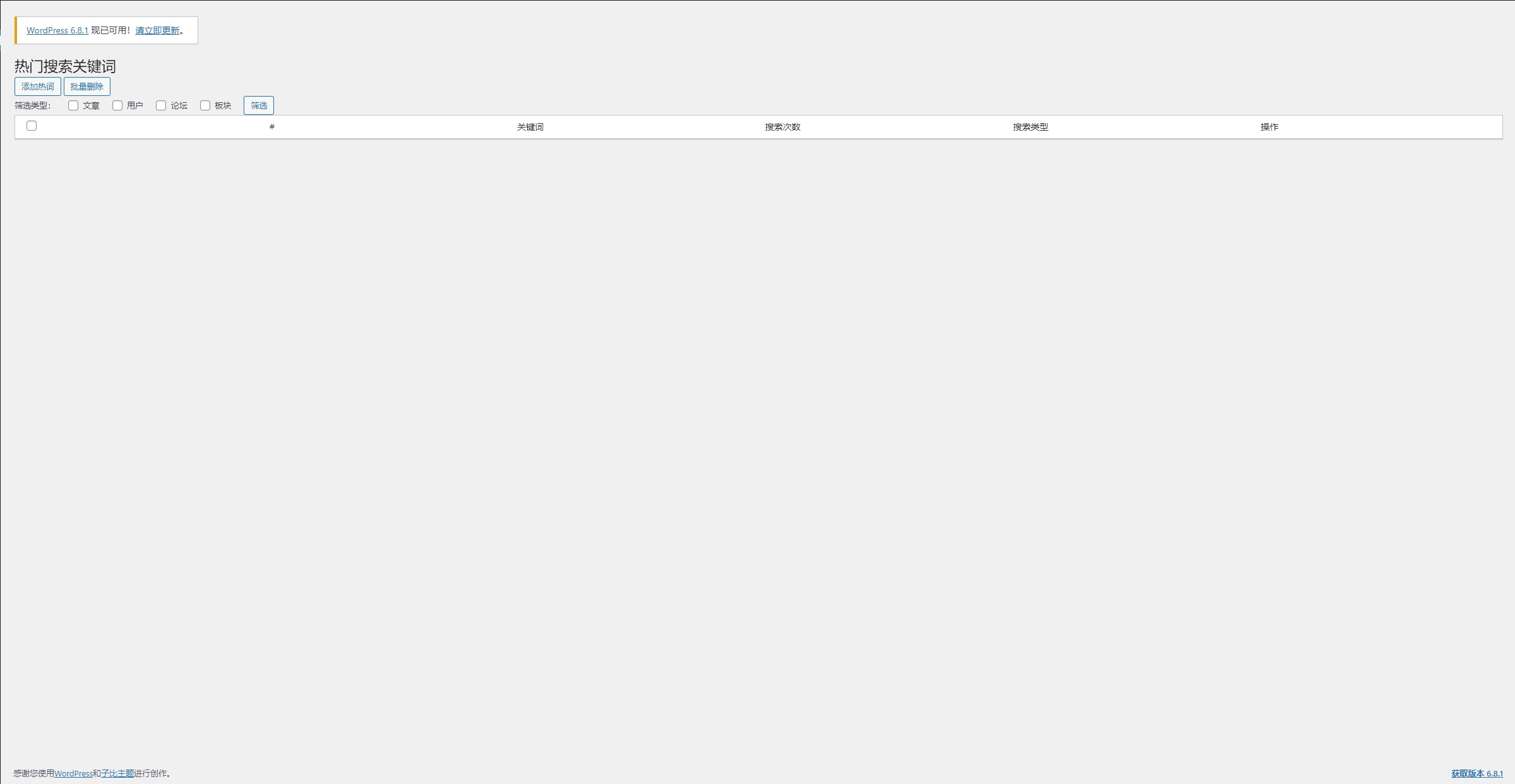
【子比美化】为你的后台添加一个关键词管理页面
功能介绍1.显示所有热门关键词及其搜索次数2.添加新关键词并设置初始搜索次数3.编辑现有关键词及其属性4.删除单个或多个关键词5.按关键词类型筛选(文章、用户、论坛、板块)复制下面代码 添加...
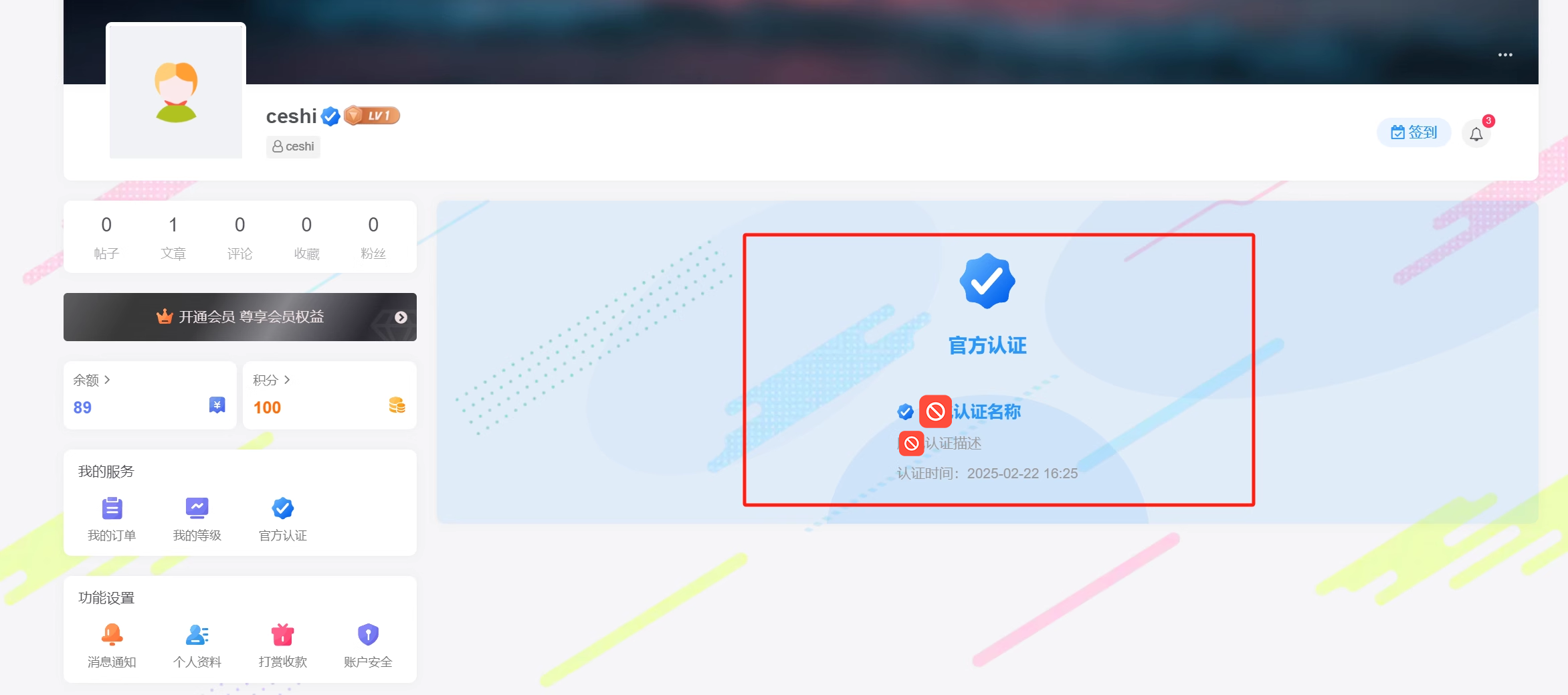
【子比美化】购买文章自动添加官方认证
效果图教程开始进入网站根目录 找到wp-content/themes/zibll/func.php文件 如果没有func.php就新建一个,functions.php也可以 放functions.php更新主题会覆盖掉 还需要重新添加代码 建议放func....