排序
【子比美化】注册随机头像,做了一些代码优化,支持7.9及以上版本
不是什么稀奇东西,我只是稍做了修改,修复了一个BGU,拿去吧。以下代码复制到wp-content/themes/zibll/functions.php最底部,再下载压缩包上传到/wp-content/uploads目录下
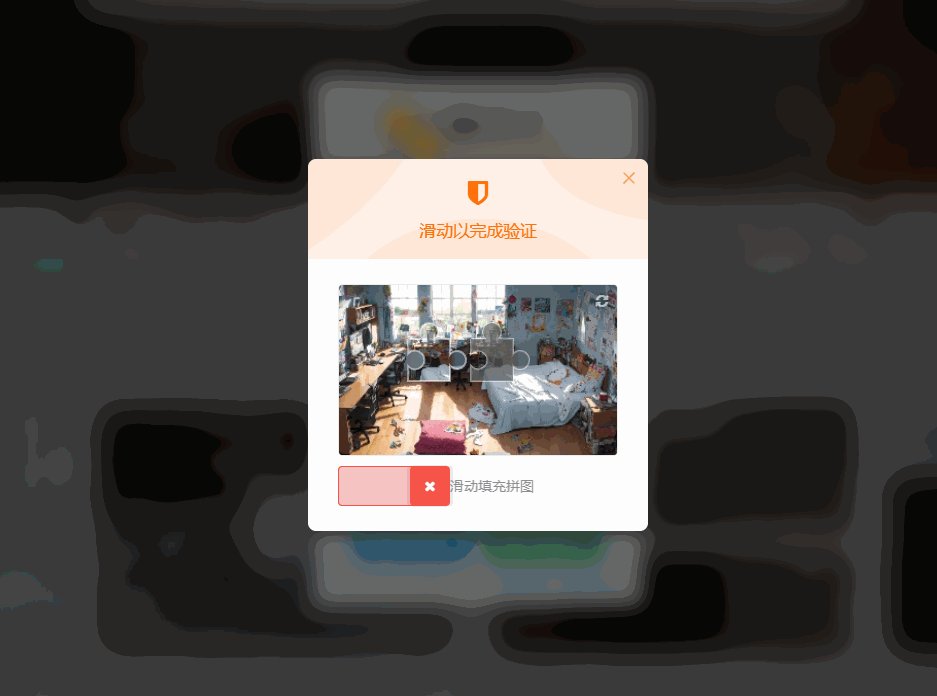
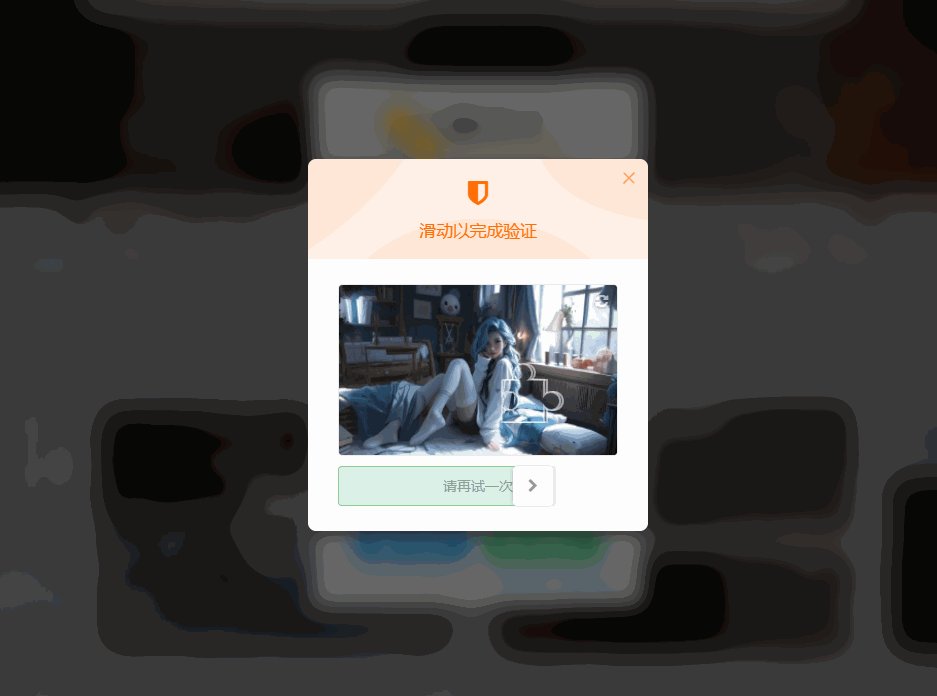
【子比美化】验证滑块的图片如何替换?进来看看
具体效果如下,首先的开启滑块功能。位置:zibll主题设置-网络安全-人机验证类型(勾选滑动拼图验证)下载后解压,里面的图片放到captcha文件夹内,放入前可以先清空文件夹再粘贴注:自己做的话...
【子比美化】为你的子比主题添加购买页(可自由修改定制)
效果图如下可自由更改图片和文字以及跳转链接教程开始1.下载下面php页面模板 放到网站根目录/wp-content/themes/zibll/pages目录中进入wordpress中页面-新建页面-选择模板后发布即可
【子比美化】页脚底部渐变备案号,适合二次元风格
效果图教程开始将下面HTML代码添加到页面显示-页脚底部中<img src='https://moxingbk.com/demo/ba.svg' width='23px'></img> <a href='https://beian.miit.gov.cn/'><span...
【子比美化】仿macgf三条文章底部提醒
个人感觉花里胡哨的,喜欢的自拿效果图首先复制下面css代码,将下面css代码添加到自定义css将下面代码添加到文章页面 在zibll文章列表-文章页面-文章内容后-插入内容<div class='sys-item-12...
【子比美化】文章列表下的蓝色查看按钮
效果图教程开始下面的PHP代码放到子比文件:/wp-content/themes/zibll/inc/functions/zib-posts-list.php的大概268行,如下图代码如下:$get_permalink = get_permalink();//添加文章链接下面的...
【子比美化】动态背景符号元素效果
效果参考本站(或者看图)教程开始首先我们将下面的代码放到:全局&功能-自定义代码-自定义底部HTML代码<link rel='stylesheet' href='/wp-content/themes/zibll/yuansufuhao.css' />...
【子比美化】手机底部Tab栏美化
效果图 第一步打开子比主题后台-自定义css 将下面代码添加到自定义css.moxing-icon{ position: absolute; bottom:15px; left: 50%; transform: translateX(-50%); background-color: var(--mai...
【子比美化】首页tab切换栏中单个选中美化
教程开始复制下面代码-添加到子比主题设置中的自定义css代码中即可 如何设置这种tab切换栏?进入子比主题设置-页面&显示-首页配置-更多栏目-添加输入标题和分类目录或专题即可