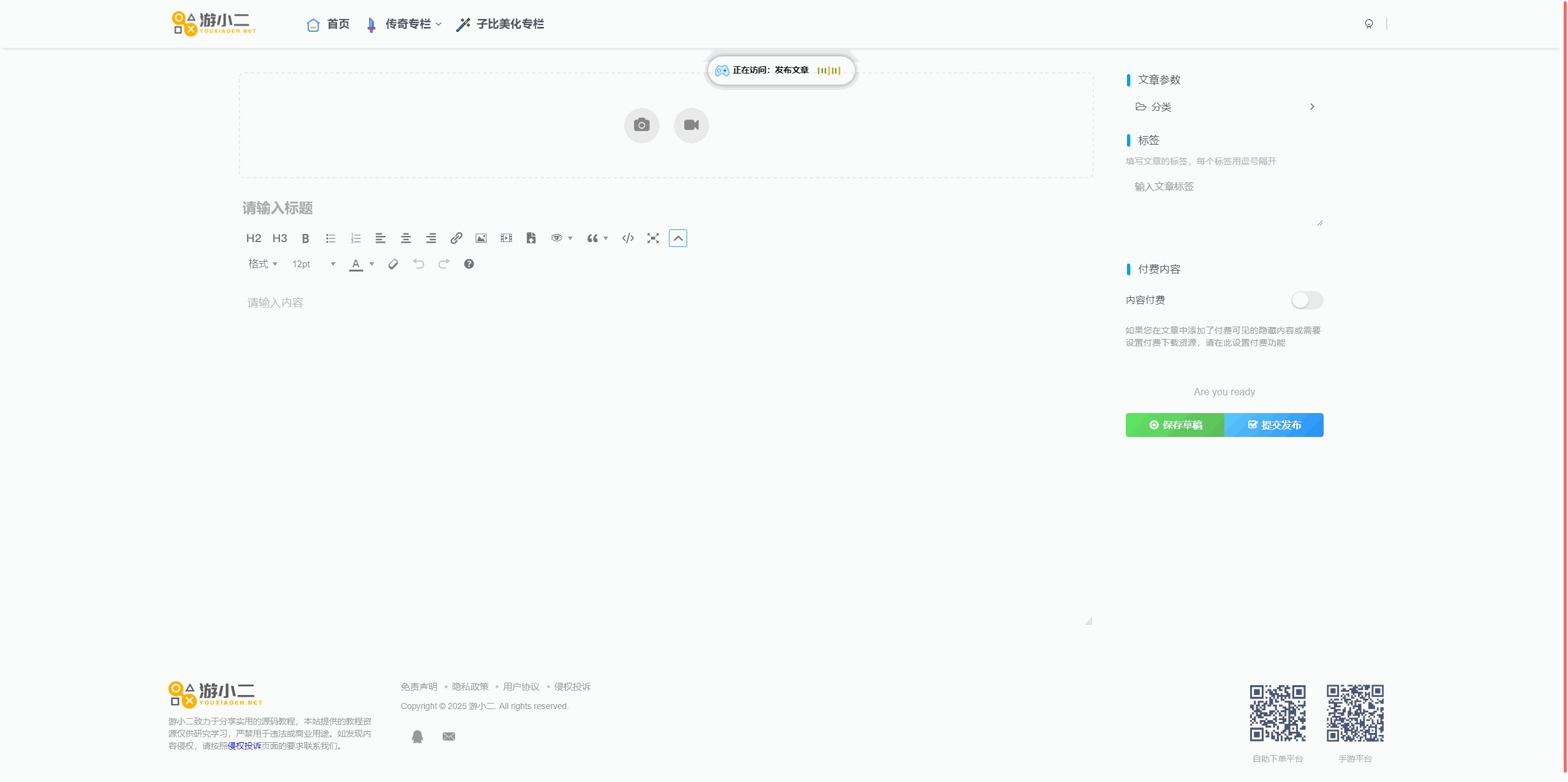
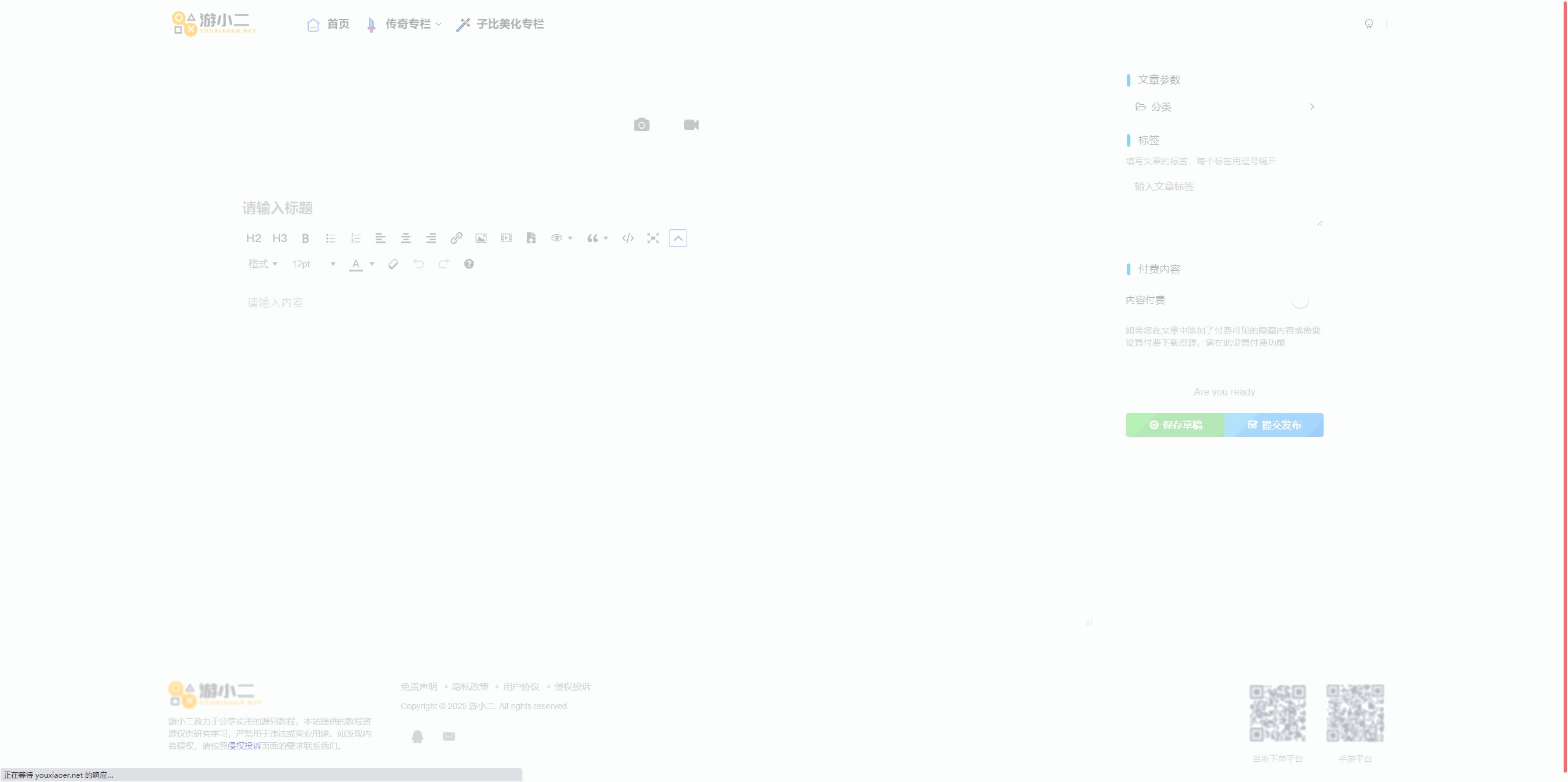
效果图
![图片[1]-【子比美化】页面底部添加自适应白色波浪效果-游小二](https://youxiaoer.oss-cn-beijing.aliyuncs.com/luntan/20250505/%E5%BA%95%E9%83%A8%E6%B3%A2%E6%B5%AA.png)
教程开始
复制下面css代码 添加到自定义css中
把下面的代码放到footer.php文件的<footer class="footer">标签的前面即可
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"style="bottom: 4px;">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="var(--float-btn-bg)"></use>
<use xlink:href="#gentle-wave" x="48" y="3" fill="var(--main-shadow)"></use>
<use xlink:href="#gentle-wave" x="48" y="5" fill="var(--main-border-color)"></use>
<use xlink:href="#gentle-wave" x="48" y="7" fill="var(--main-bg-color)"></use>
</g>
</svg>
版权声明
1
本站名称:游小二-精品源码资源论坛
2
本站网址:youxiaoer.net
3
侵权问题请按照侵权投诉页面要求联系我们。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
禁止以任何方式发布或转载本站的资源贴,访客发现请向站长举报,核实后有奖。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系在线客服。
THE END













暂无评论内容