![图片[1]-【子比美化】修改网站全局字体,仅需一行代码-游小二](https://youxiaoer.oss-cn-beijing.aliyuncs.com/luntan/20250505/%E5%AD%97%E4%BD%93%E6%BC%94%E7%A4%BA.png)
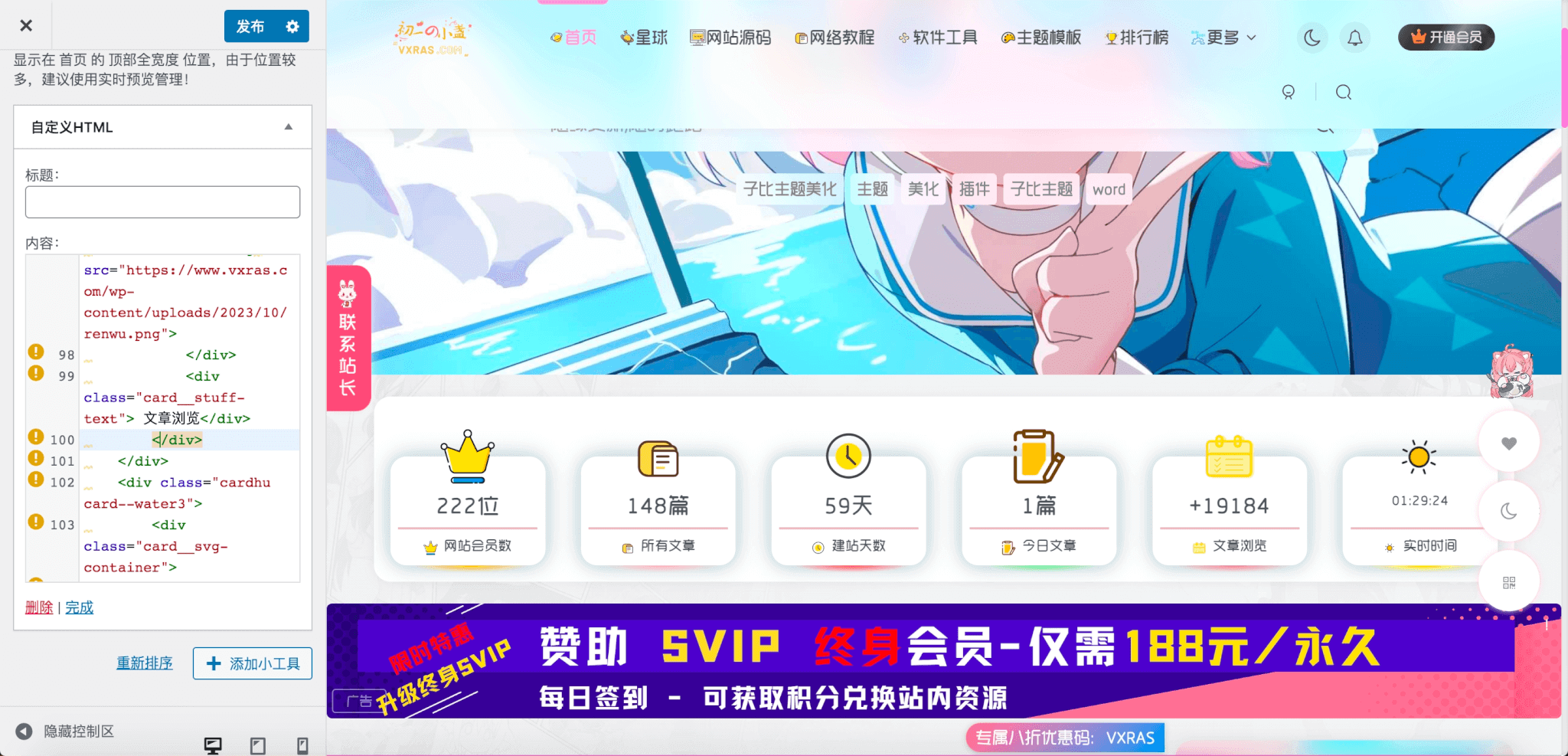
进入WordPress后台-zibll子比主题设置-全局-自定义代码-自定义css代码
复制下面代码 根据自己的情况修改
@font-face { font-family: ziti; src: url('/demo/hbd.woff2') }其中font-family中的ziti为自定义的命名 可自行修改
其中的url里面为字体的路径/demo代表为在网站根目录下的demo文件夹,再指向为hbd.woff2这个字体文件
如果不想修改可以在根目录下新建demo文件夹,然后下载下面的字体
接着在自定义css代码放入下面代码
* {
font-family: ziti;
}其中的*代表全局,也可以使用body代表主体
里面的这个font-family后面的就是刚才引入的字体自定义的名称,如果刚才修改了这里也需要修改,上面两行代码可以放在一起
版权声明
1
本站名称:游小二-精品源码资源论坛
2
本站网址:youxiaoer.net
3
侵权问题请按照侵权投诉页面要求联系我们。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
禁止以任何方式发布或转载本站的资源贴,访客发现请向站长举报,核实后有奖。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系在线客服。
THE END












暂无评论内容