![图片[1]-【子比美化】子比文章侧边栏挂件,移上去翻转,点击跳转指定网址-游小二](https://youxiaoer.oss-cn-beijing.aliyuncs.com/luntan/2025-05-04-19-39-26.gif)
不是什么稀奇东西了,主要外观的改变,该注释的地方都已经注释了,包括一些可替换文件,需要懂P图。
先把下载文件解压,然后上传到你的网站根目录
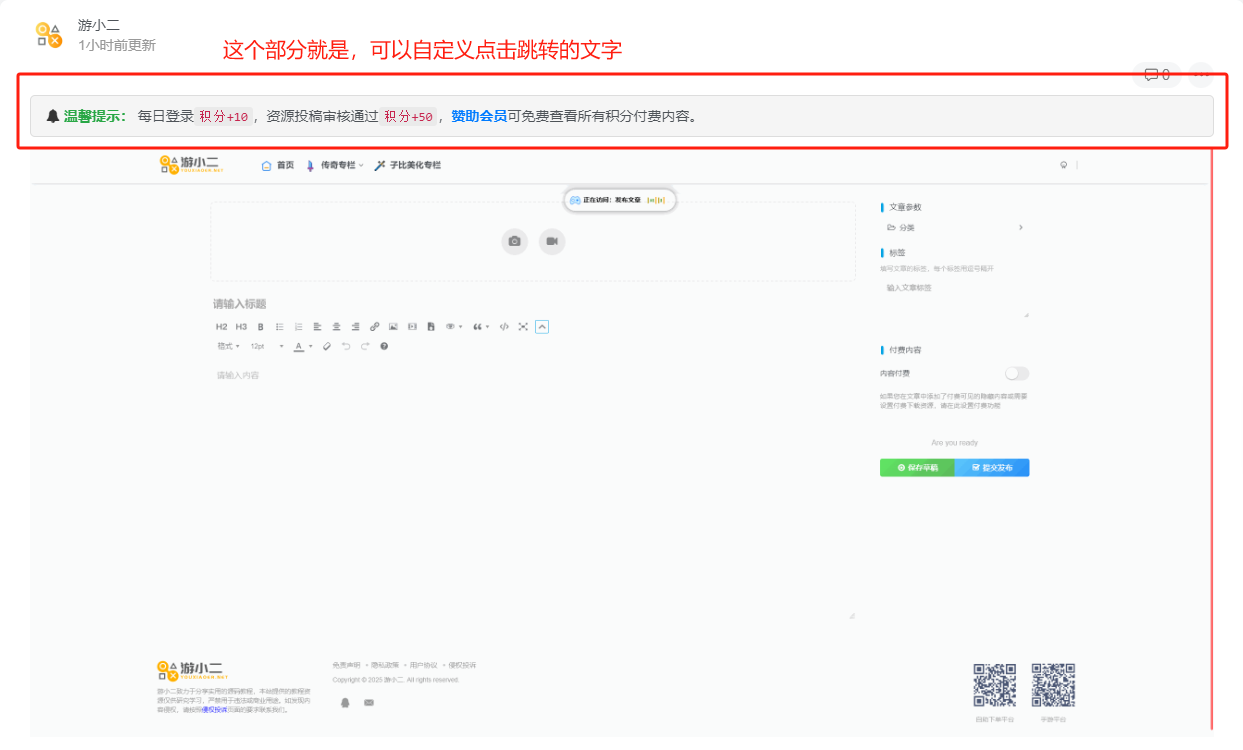
后台改观-小工具-自定义html拖动到文章页侧边栏,把以下代码复制进去
<div class="card-widget" id="card-wechat" onclick="window.open('这里是点击后跳转的地址');">
<div id="flip-wrapper">
<div id="flip-content">
<div class="face"></div>
<div class="back face"></div>
</div>
</div>
</div>
<link rel="stylesheet" href="你的网站根目录/fanzhuan/kf.css" type="text/css">注意:gzh_cover.webp wechatface.webp wx_gzh.png 需要自己P图,然后传到指定路径,把路径填到kf.css里。
版权声明
1
本站名称:游小二-精品源码资源论坛
2
本站网址:youxiaoer.net
3
侵权问题请按照侵权投诉页面要求联系我们。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
禁止以任何方式发布或转载本站的资源贴,访客发现请向站长举报,核实后有奖。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系在线客服。
THE END












暂无评论内容